Smaug's Table
creating an immersive Lord of the Rings dinner
Smaug's Table
creating an immersive Lord of the Rings dinner
challenge
Design & prototype a dragon-themed pre-show experience. Integrate the experience of creeping into Smaug’s lair inside getting ready for a meal.
solution
Themed ordering kiosks, character-based tokens, an interactive globe to align the moons, a princess & warrior, and a virtual train ride into the heart of the mountain.
project stats
sponsor: Carnegie Mellon University's Entertainment Technology Centerduration: 12 weeks
role: Creative Director & Technologist. I conceived of the project. I made sure each piece tied into the overall vision. I created an interactive puzzle using Processing and computer vision that was projected from within a sphere. I designed the UX of the menu app, which my partner styled. I then made an interactive and animated prototype using Framer.
teammates: Zara Bucci, Fu Yen Hsiao, Kai-Chi Hu, Wen-Hsin Lin, Trent Taylor, Jiaqi Wu
deliverables: script, journey map, hi-fi interactive menu prototype, interactive globe game, show control integration
technology I worked with: webcam, computer vision, Processing, QLab, spherical projection system, Framer (CoffeeScript)
My proposal for a Lord of the Rings themed restaurant was selected by my class for our final project. I worked as the Creative Director to guide the overall vision and manage the project, while also developing an interactive menu and puzzle. In the final experience, guests chose their characters and dinner on menu kiosks. Then they had to work together to align the moons of an interactive globe puzzle to open the passageway into the castle. Once inside, they took a ride through a virtual environment into Smaug's lair, where they enjoyed their meal and peaked in on the treasure.
an interactive puzzle: Aligning the moons
As Lord of the Rings goes, an expedition of adventurers journey to the Lonely Mountain. They may only enter into the heart of the lair through a secret passageway when the moons align on Dorin's day. They learned this earlier in their travels, when the elf Elrond translated the moon runes on Dorin's map. We decided to use the event of the moons coming together as the inciting incident for the guests' experience. We decided to create this event as an interactive globe puzzle. When it came to designing and making the experience, I started by working with my team to figure out what this puzzle needed to accomplish. It had to:
welcome the guests after they waited in line at the menu kiosks
give them a sense of agency over their experience
tell the story of the moons aligning on Dorin's day to cast a moonbeam on the door into Lonely Mountain
Trent and Zara made a rendering of how the globe would interact with the lighting effects in the wall. Originally we intended for the interaction with the globe to be based around the wooden pegs along the edge, but switched to computer vision as a more streamlined alternative to physical computing.
After reaching the idea of an interactive globe, I explored the capabilities of the technologies I was interested in. We happened to have a spherical projection device so we adapted the design to feature that. Since the surface did not support touch, I decided to test out computer vision as an alternative input. I threw up some graphics on the sphere and toyed around with computer vision in Processing.
I did a simple test to see if the computer vision system would work. It doesn't look like much in the light.
But in the dark with the globe turned on, background noise disappears and the light is a perfect backdrop for the silhouettes of hands.
I started with the Processing library OpenCV and changed it to work in this unique scenario. Here you can see how the input was iteratively modified to ultimately get the x & y positions of the center of each hand.
When I was first testing the system, I used placeholder images to test the animation.
This allowed me to verify the functionality worked before spending time with styling.
At that point, I was able to modify our ideal solution to fit what was possible with the available tools. The end product was a code-based animation program that responded to data about hand position translated from the camera. These interactions linked in with our show control system, triggering sounds and lights embedded in the mountain facade.
After getting the technical details working, I styled the images on the globe. Here's what the output looks like before it's warped on the sphere.
menu kiosk: choose your own adventure
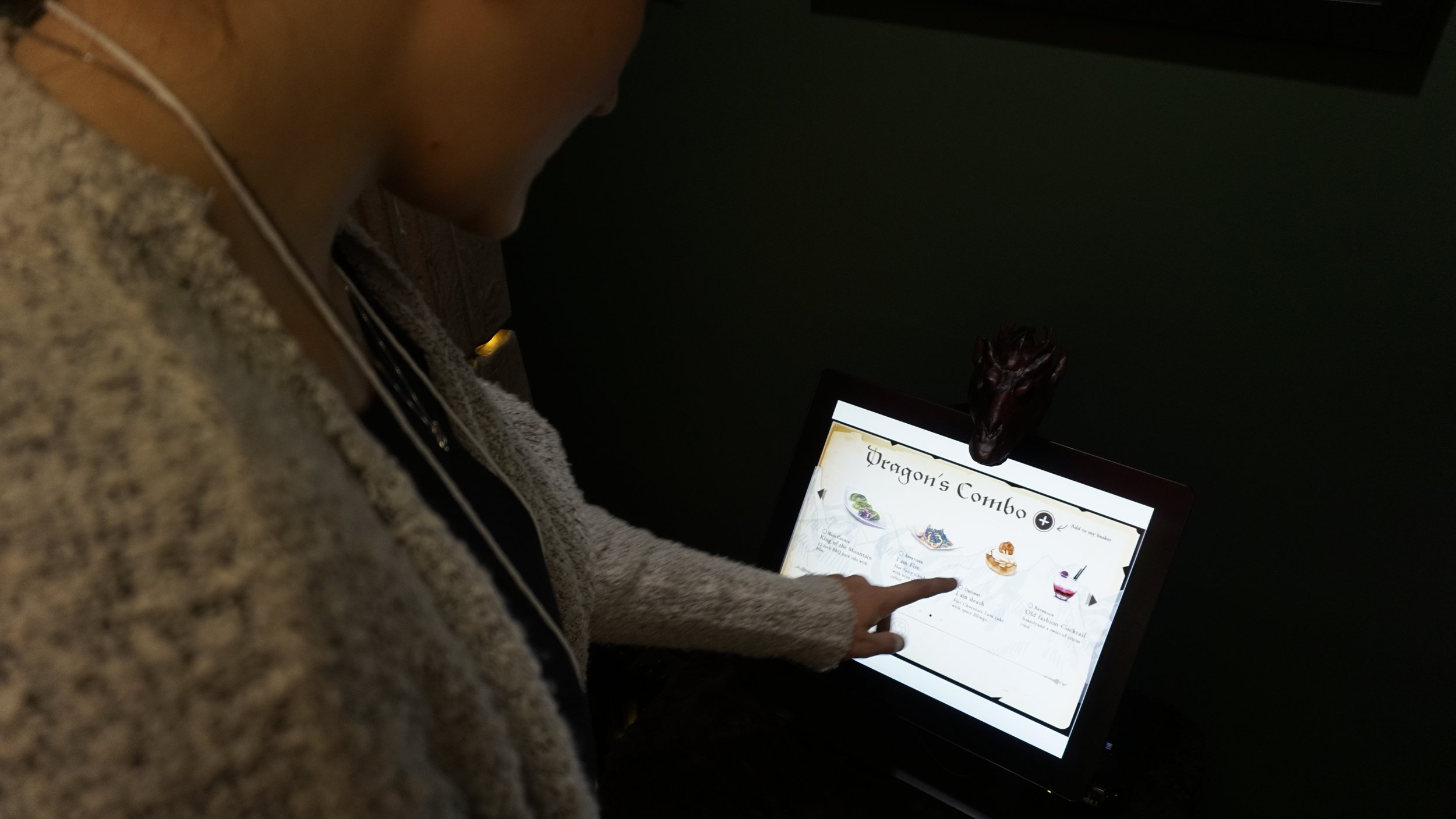
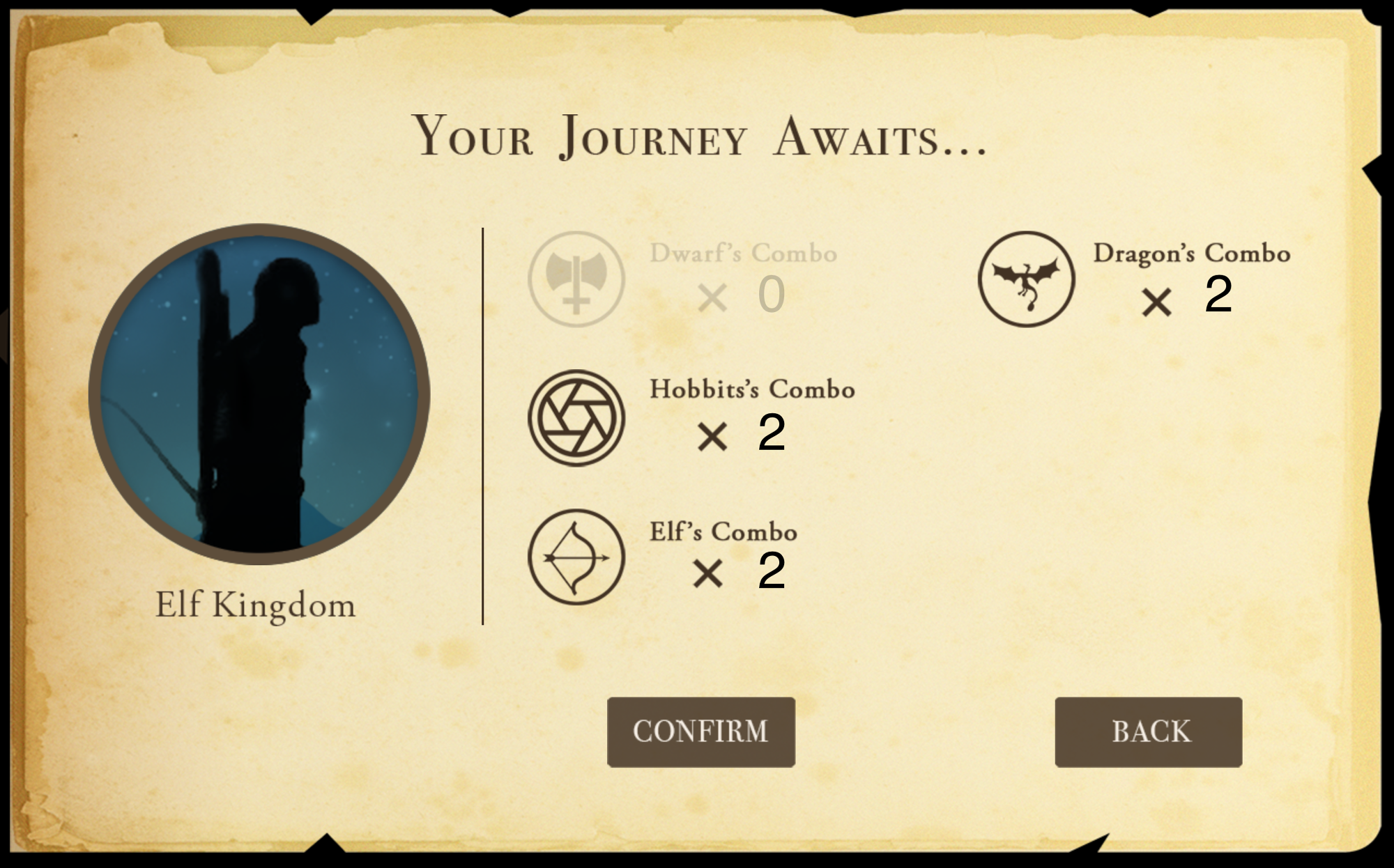
It was important to us to allow guests to create a unique experience. This meant allowing them to choose a heritage from Lord of the Rings (Hobbits, Humans, Dragons, Dwarves, or Elves) and giving them a token of this group membership they could hold on to through their experience (and buy afterwards if they so choose). It also meant allowing each person in the family to choose their own meal, because when was the last time you went to dinner and everyone ordered the same thing? Each meal option was created around a different character and consisted of multiple themed courses. A digital menu allowed us to take guests' orders before they began the pre-show experience, so their food would be ready when they arrived in the lair. It also allowed us to begin immersing them in the experience through narrative, style, and animation. Check out this prototype of the Menu Kiosk app (works best in Safari).





continuous Feedback
We got a great deal of feedback throughout the process from faculty, potential guests, and industry professionals. This feedback led us to switch from interactive menus on tablets to walk-up kiosks. We also used it to calibrate the difficulty of the interactive game so that guests felt influential without getting frustrated or embarrassed. It also helped us refine the intensity of the motion floor's movement.
Anthony Daniels critiques the experience in the final days before its opening
We got a surprise visit from Anthony Daniels! You may know him as the actor who played C-3PO in the Star Wars films. He was very enthusiastic about this project, saying it was one of the best he's seen at the school. He also appreciated the collaboration between students from both the Entertainment Technology Center and School of Drama.
the final experience